
Project Overview
What is Vente?
Vente is an events app that helps you get access to all activities and events that align with your personal interests
Timeframe
5 weeks
My Role
Wireframe | User Interview | Research | Prototype
Tools
Sketch, InVision, and Adobe Illustrator
Deliverables
High-Fidelity Mock-ups for the Mobile App
Responsive Web Design for Marketing Site
Product Requirements
A personalized account for users which would describe their individual interests.
Simple and easy to use
Organized to filter options to their interests
The Challenge
The local scene is experiencing an overload of shareable information. Today’s consumers are over saturated with local events, meet-ups, and group activities. Despite the endless sea of happenings, people continue their struggle to find activities that align with their personal interests
The Goal
Create the visual design for a mobile responsive platform that reimagines how people can search and find activities that reflect their interests.
The Design Process
Problem Statement
Users need an effective way to find events and groups based on their hobbies and interests in their area so they stay active, up to date and get a complete scoop on local classes, events and meetups.
Wireframes
We received the wireframes from a previous UX team. I carried out a few user interviews to to understand where users felt confused within the existing wireframes in order to improve the usability and desirability of the app.
For the alerts page, I created two pages where users could toggle between for more usability. With messages and notifications on one page, it may look fine when empty, however with content, I did not think this format will work.
I added images to the events to make them more personal and also to allow users get a glimpse of the event without having to click into it first.
I added the option to log in with social media Google and Facebook since those are becoming more popular and are an easy way to sign up for things.
User Personas
Amy Grant
Motivation: Have fun and stay healthy.
Goal: Stay active and up to date.
Frustration: Lack of time to search for local events.
Nate Young
Motivation: Staying current with the local scene.
Goal: Get a complete scoop on local classes, meetups and events.
Frustration: Too much happening at once locally.
To make sure I always had the user at the forefront, I had two characters that were a compilation of our users.
Preliminary Research
Competitive Analysis
I conducted a competitive analysis on the domain and current direct and indirect competitors to better understand what competitors are currently doing, to identify emerging trends, and to find my own brand’s advantage.
Visual Exploration
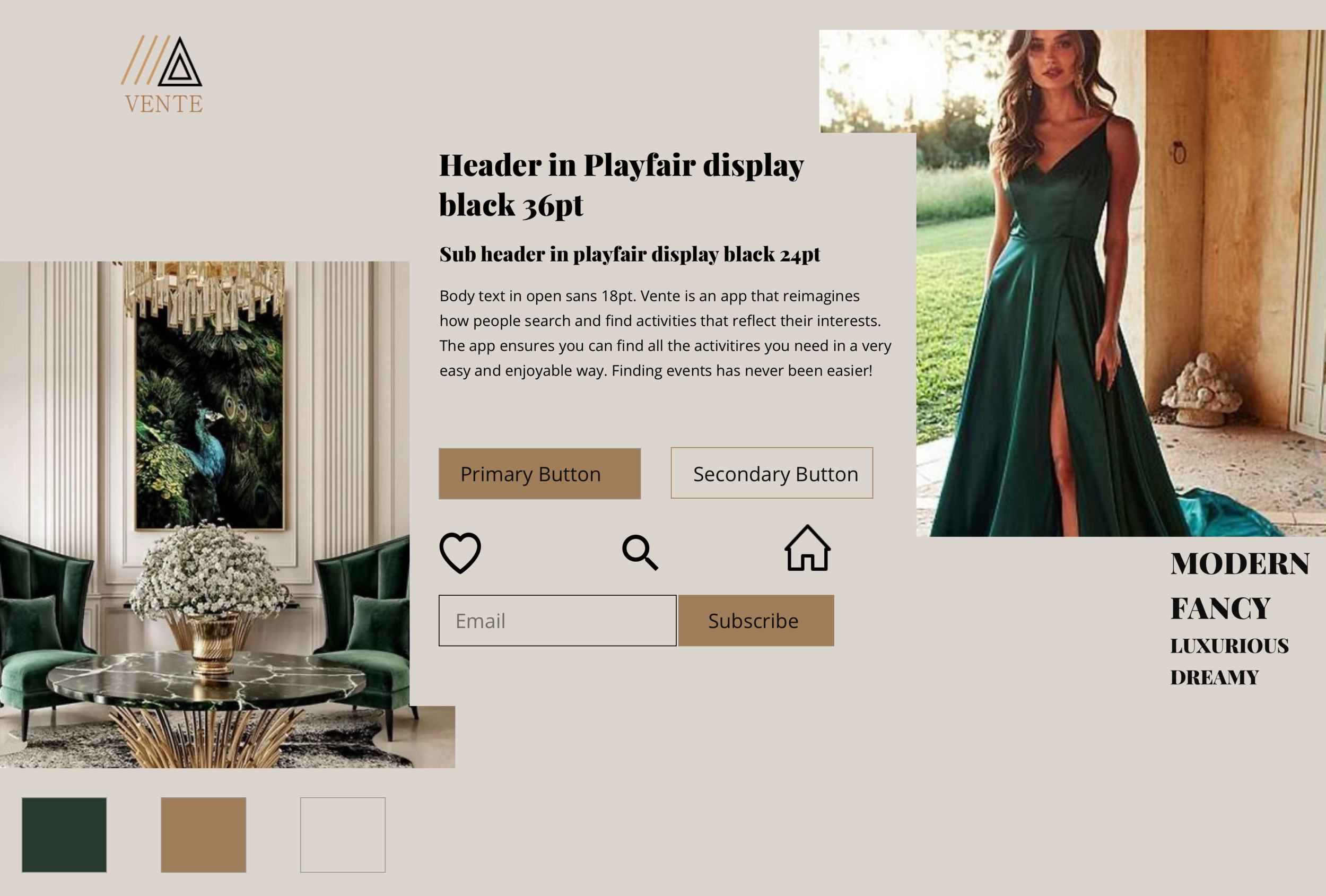
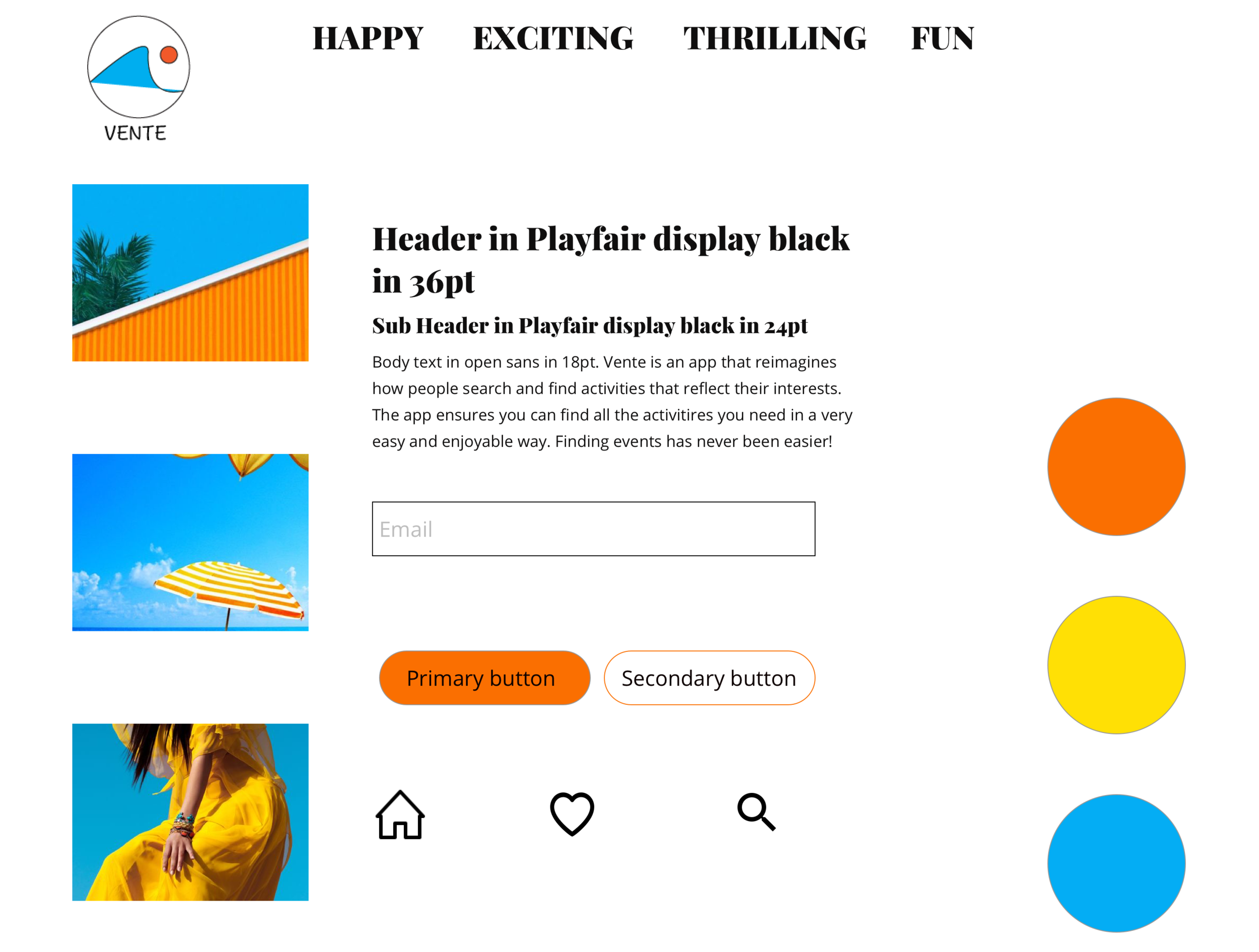
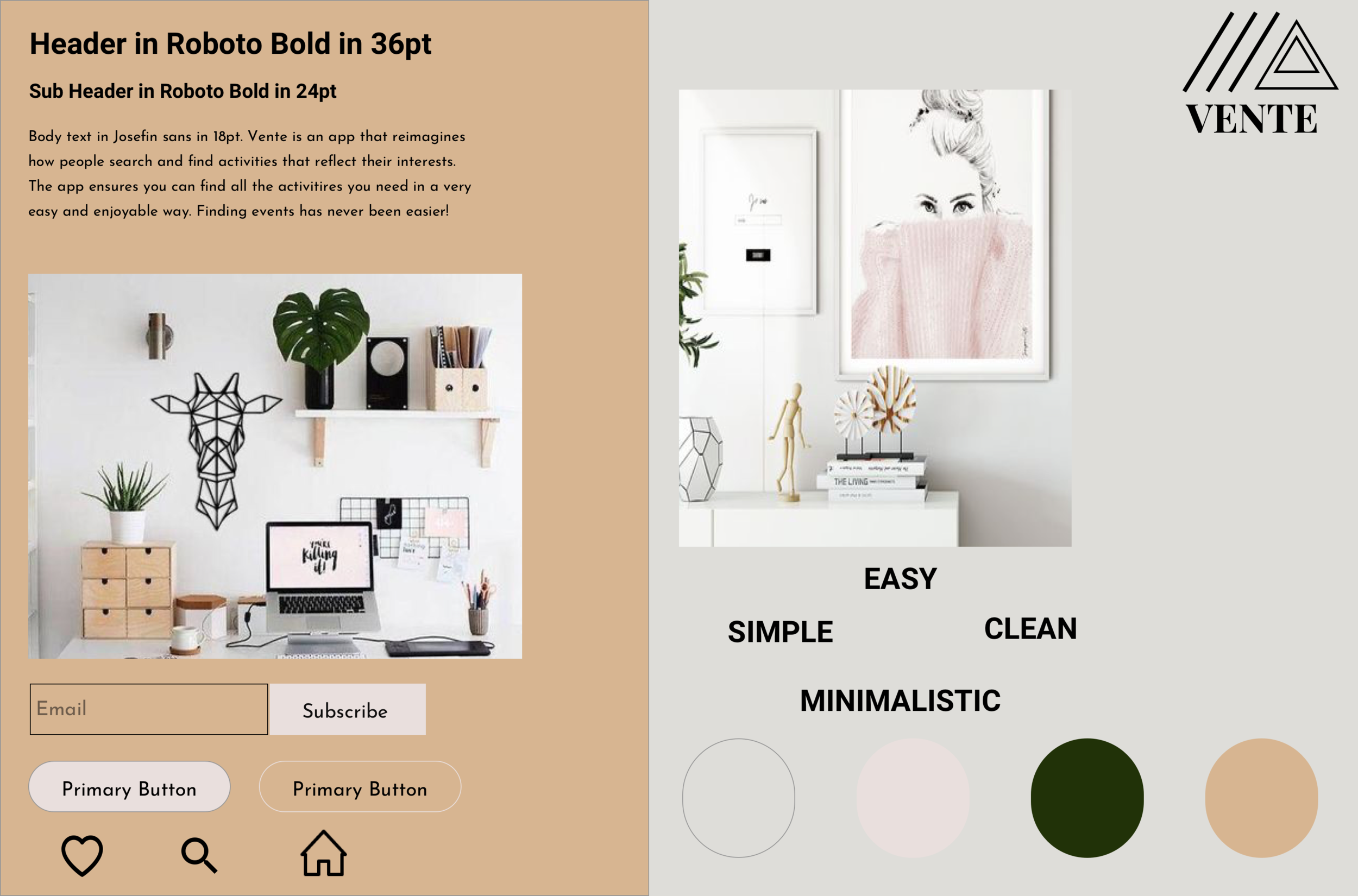
Style Tiles
I created 3 very different designs for the style tiles in order to give different options for how the app should look.

LUXE

FUN

MINIMALIST
User Interviews
I conducted user interviews by reaching out to people that fit the user personas. I sourced for people online and completed the interviews via zoom due to the COVID-19 situation in the country. The user interviews helped me to get an idea of what my users were looking for and to gather as much information from them as possible before moving forward.
Solution
First Iteration
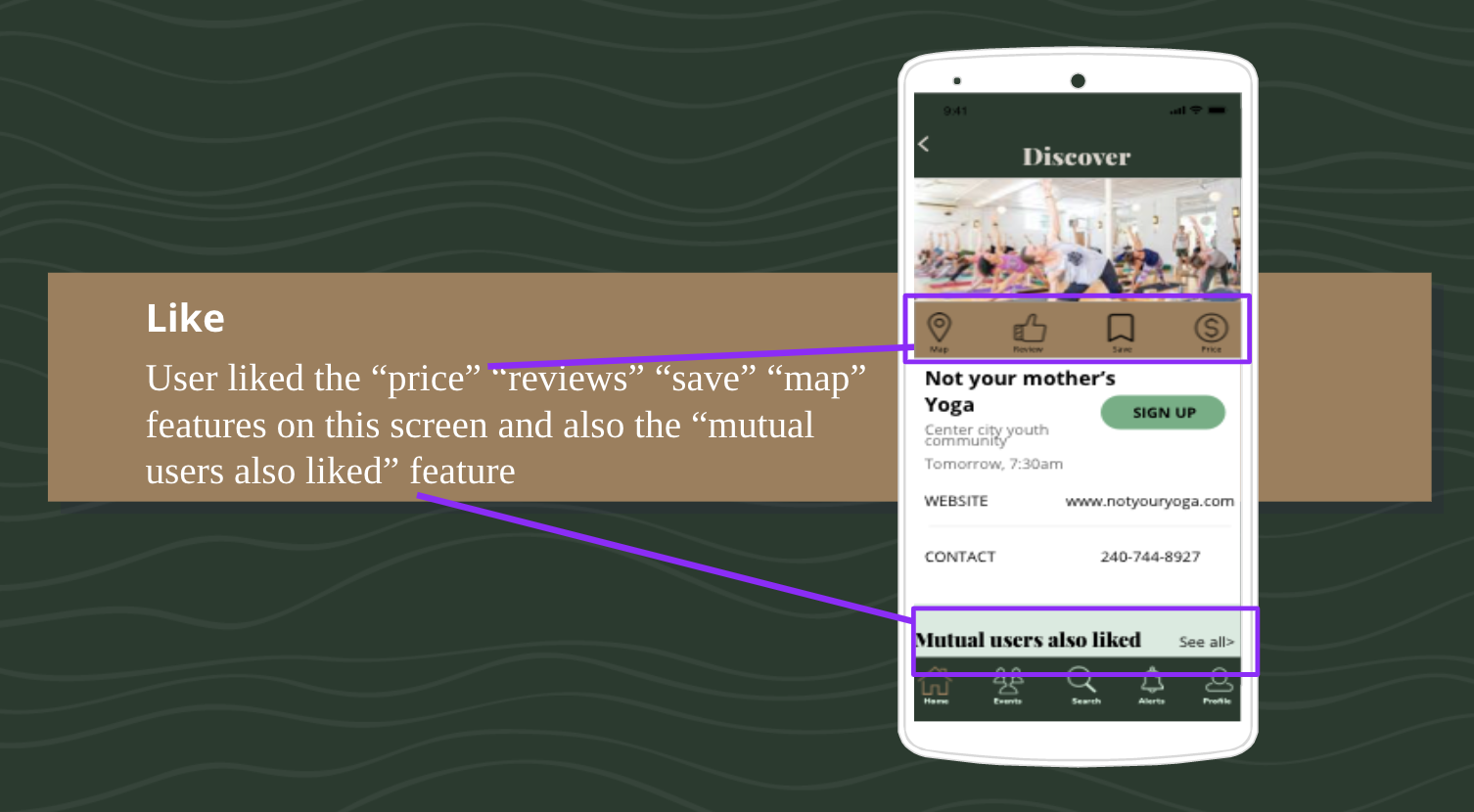
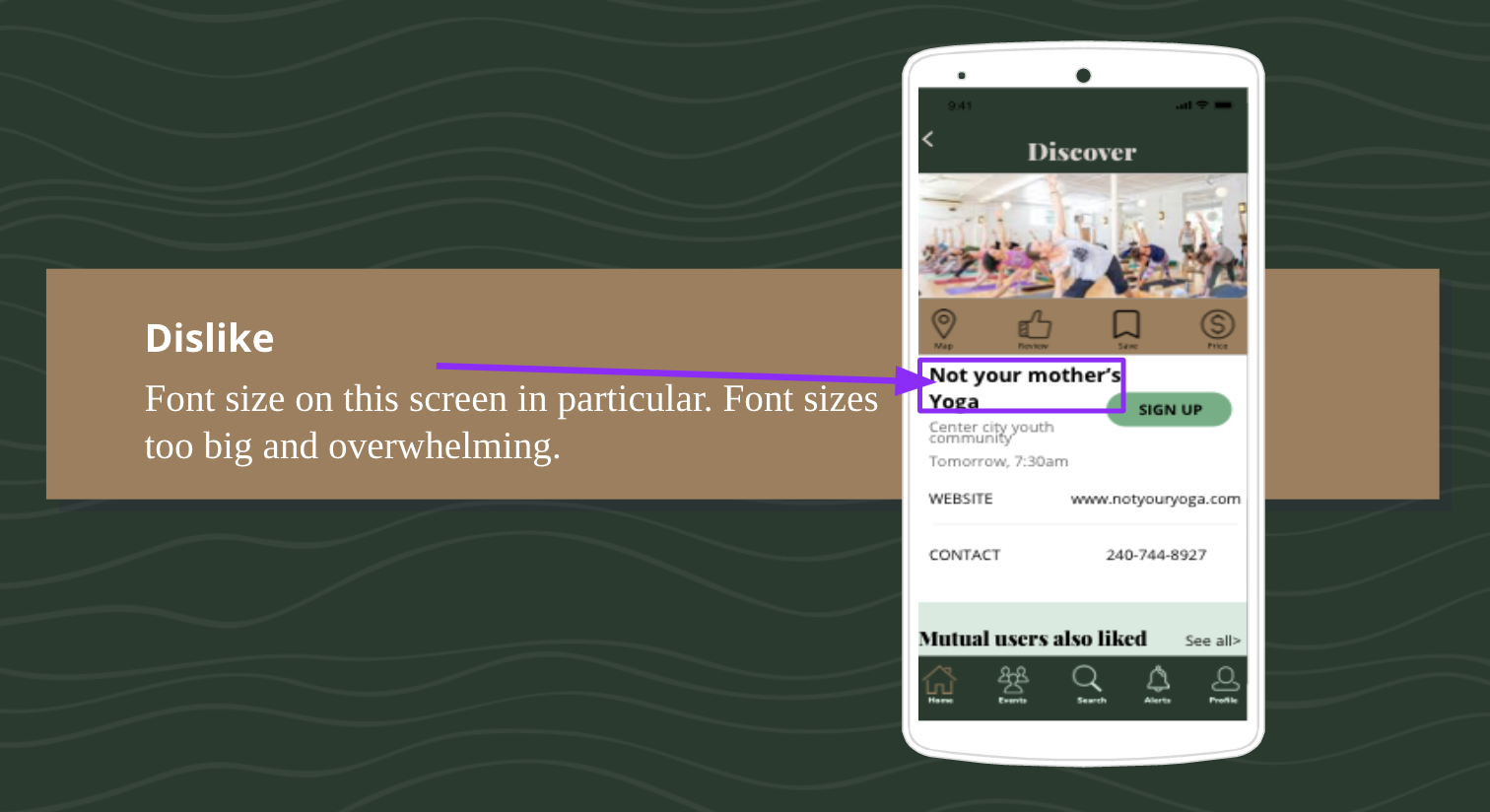
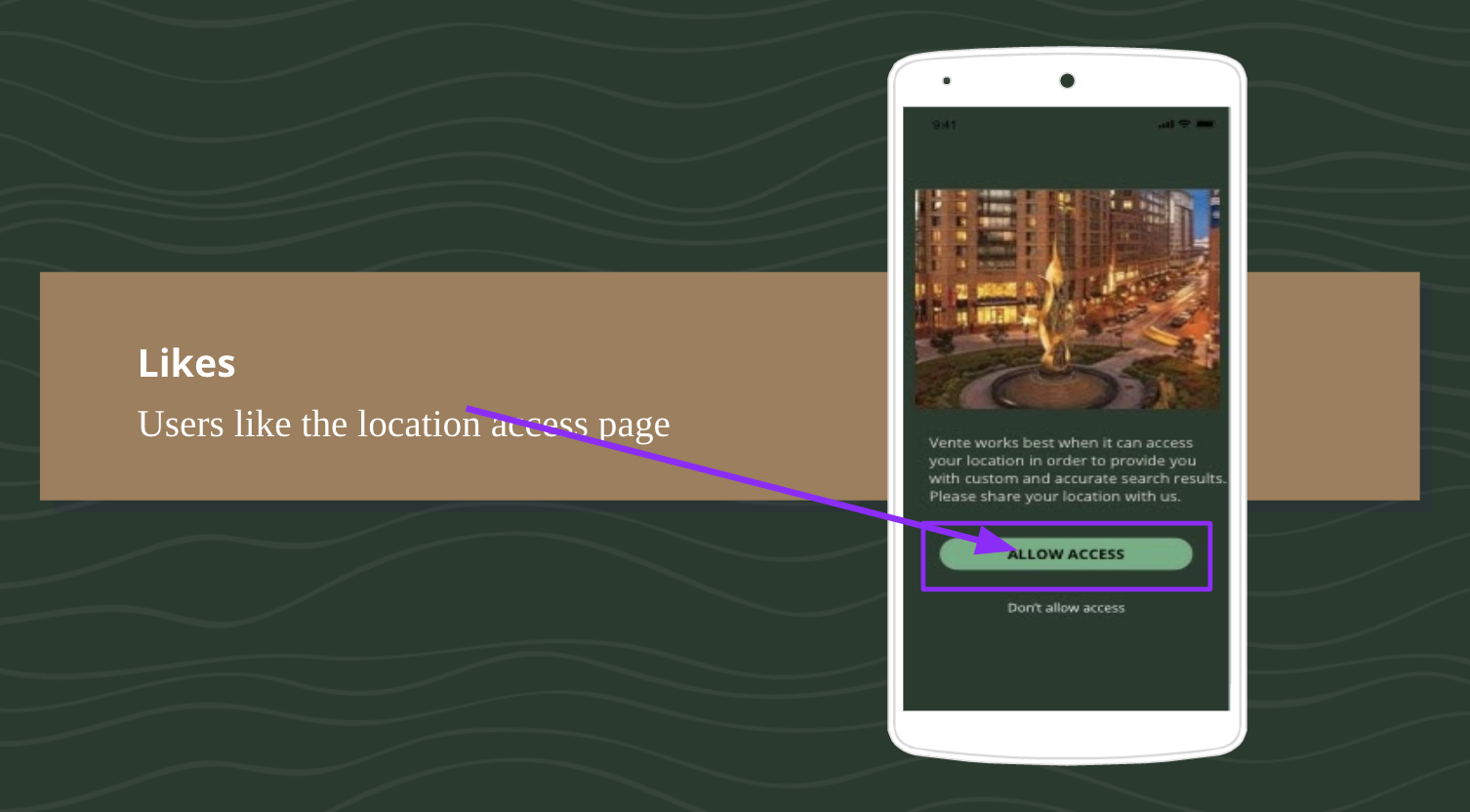
I tested the screens with users from my target audience to discover what they thought about the product so far. Below are some of their thoughts




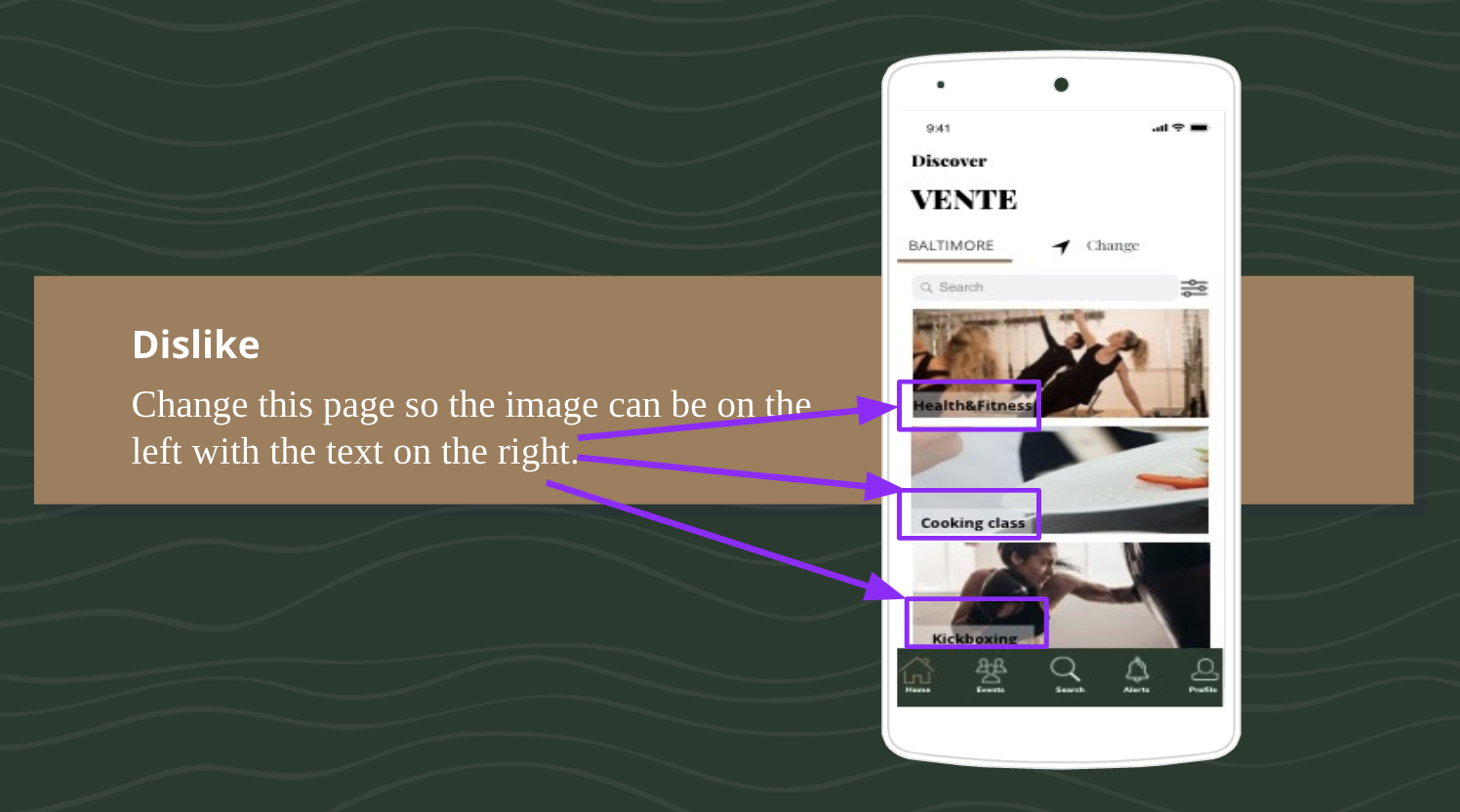
Final Iteration
After testing out the high-fidelity screens and getting user testing, I made some of the changes to my designs based on the feedback I received.
High Fidelity Screens

Responsive Marketing Website
For this, I looked at a variety of responsive marketing websites of brands. When I got the ideas, I sketched them out and then started designing how I wanted them to look.
Prototype Video
Reflections
Future Recommendations
There were a few options users would have loved to see, but due to time constraint I could not include.
Discounts pop up feature,
Option to have the events sync to google or personal calendar for reminders
Language feature so users can pick what language they want.
I would also want to Incorporate some micro-interactions into further iterations.








